WebDev
I can hear you all saying Semrush / Ahrefs. If you want a permanent and low-budget tool for this, I recommend Zutrix. It used to be free but they removed it now, unfortunately.
Website monitoring tools such as uptime monitoring are very important for application developers, Saas and e-commerce system experts and webmasters. I am currently using [RobotAlp](https://robotalp.com/free-website-monitoring/), an open source uptime monitor that you can use indefinitely. Apart from this, I am one of those who think that tools such as Status pages and keyword monitoring are also important.

Greetings, I have used WordPress infrastructure for both personal and professional websites for 15 years. In this area, I especially recommend using Rank Math as an SEO plugin. If you have any questions about development, we can answer them here.
cross-posted from: https://feddit.nl/post/22255240 > What a funny intro! 😄 > > Deno is a modern JavaScript/TypeScript runtime built by the creator of Node.js, designed as a more secure and developer-friendly alternative. Unlike Node, Deno runs with strict permissions (no file, network, or environment access by default) and includes TypeScript support out of the box. It also natively supports modern web APIs and provides built-in utilities like testing and formatting, reducing the need for external dependencies. Plus, it’s modular, offering direct URL-based imports instead of relying on `node_modules`. > >
Hi everyone, I have an old gaming PC that I had repurposed to be my nextcloud and plex server using TrueNAS, but I recently found CasaOS and I would like to migrate my server to use this instead. What are some best practices that I should observe when installing a different OS into a server? My server is installed on an M.2 drive and I have two 1TB HDD setup in raid.
Whenever I launch a new web project I go to Google Search Console and Bing Webmaster Tools to flag that the new website exists. The idea is to start getting SEO seniority / attention as early as possible. Is there any other tool I should be registering my website in, or are these the major two?
Crossposted from https://lemmy.world/post/19723787 > My Gitlab Pages site works well under domain.com but not under www.domain.com. The www subdomain leads to a 401 message: "You don't have permission to access the resource." > > My DNS has a CNAME entry for www pointing to domain.com. When I asked the DNS provider what the problem might be they said "Please contact your hosting provider and provide us with the record needed to be set for www in the DNS zone. The changes should have worked already." > > The reason I need this is that some old-school people visiting our website still type www. into the URL bar.
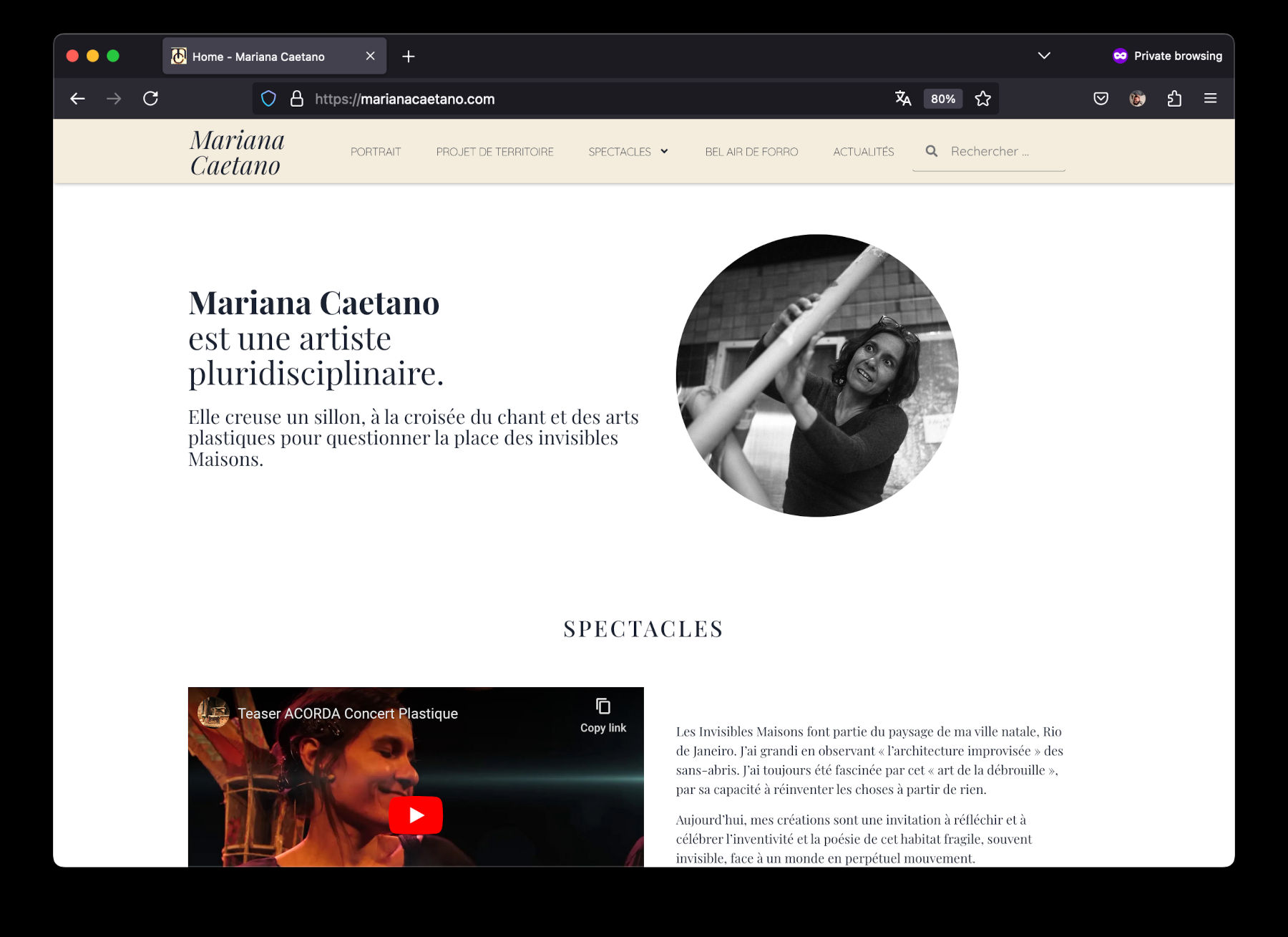
 fredrocha.net
fredrocha.net
In which I explain how a freelance gig was born out of a sincere friendship, and how the website went through idea, process, implementation and delivery.
https://github.com/positive-intentions/chat the code related to the video is a faily basic implementation using BabylonJS. it can be found [here](https://github.com/positive-intentions/chat/blob/staging/src/components/pages/verse/Verse.jsx). id like to see if i can get handpose-estimation to work well enough to be able to add to the BabylonJS render engine. im working on something i hope will work like the 8thwall demo [here](https://www.8thwall.com/nxtinteractive/hand-tracking-ar). i couldnt find an open-source alternative to this so i thought id have a crack at it myself. my progress so far is as described [here](https://github.com/positive-intentions/chat/issues/13). i dont have much experience in creating games or graphics, so any guidance/help/advice is appriciated. FAQ: - why should i use it? - its a proof-of-concept app. for testing and demo purposes only. - why create it? - it is a hobby project and i can be creative with the approach. its fun to work on. - what is it? - maybe [this article](https://medium.com/@positive.intentions.com/introducing-decentralized-chat-377c4aa37978) helps.
cross-posted from: https://slrpnk.net/post/11983122 > I just found about the rather experimental chaarts. It enhances the standard html <table> and turns it into different charts. Complete with hover text and animations. > > It seems to be pretty accessible. And if the user agent doesn't support the fancy css it degrades gracefully to the original <table>
 fredrocha.net
fredrocha.net
I wrote a post detailing why I use **meaning** as the criterion for selecting my next web development project.
cross-posted from: https://programming.dev/post/13268260 > Hi, > > I discovered this webpage \ > https://developer.mozilla.org/en-US/docs/Glossary/XMLHttpRequest > > Where it say > >The Fetch API is the modern replacement for XMLHttpRequest. > > Without further explain on why so... > > Did you (yourself) migrated from XHR to The Fetch API ? > and is it better ? > or do you know any (not bias) article about it ? > > What about performances etc.. > > Thanks
When using dependencies such as NPM packages, Composer packages. Weather you use a CDN or host the packages on the web server, don't many packages out there require you to display the licenses of the package being used and show attributions? How would one place this on their website? I even went to several websites to see how they do this and could not find a section and I am sure these website use packages that require the license to be listed and list the attributions. I can find the licenses and attributions of packages used in many applications on desktop and mobile, usually in the apps "about" page.
 tailwindcss.com
tailwindcss.com
cross-posted from: https://programming.dev/post/11085588 >We just tagged the first public v4.0.0-alpha so you can start experimenting with it and help us get to a stable release later this year.
 shkspr.mobi
shkspr.mobi
I've built a toy ActivityPub server. A single file of about 50KB.
cross-posted from: https://lemmy.ml/post/12252980 > Magento, a company based in Berlin offering hosting and e-commerce platform, posted a video illustrating to their EU customers the significant impact of removing PWA support in iOS 17.4 on their services. > > Source: https://twitter.com/mysk_co/status/1760585742655308077
cross-posted from: https://programming.dev/post/10271471 >It weighs only 181 bytes. Nice.
 syntax.fm
syntax.fm
A figure that probably every front end or full stack web developer has heard of on the Syntax.FM podcast! He shared some interesting stuff on the podcast, like in what unexoected places you can find webkit or web technology in general.
Hello all! I'm a beginner in web development. I'm building a simple small library application for learning purposes that has processes such as: 1. The landing page is an main index page with links to people page, books page, etc. 2. Suppose the user clicks "books", it will be redirected to a page with a list of all registered books, let's call it "books index". 3. The user can edit one of the books or click the "new" link. Both choices will redirect they to "edit-book" page, with a simple form that can be submitted. 4. After submission, the user is redirected to the "books index" to edit or add another book. In summary: [1: index] -> [2: books index] -> [3: edit book form] -> [4: books index] In step 4, if the user clicks the "back button" in browser, it is redirected to the form page. If they edited 20 books, they will be redirected to the form page 20 times. It is rather confusing, so I want they to be redirected to the main index page if they are on the books index page. It seems I cannot just remove things from browser history with Javascript. Do you have any suggestion? I'm thinking about just adding a "back" button in the page which works differently from the browser button, but it would still add stuff in history, which could make things even more confusing. Thank you very much.
does anybody have/know of any **still-working** apps/services for creating mocked-up images of single Tweets? It occurs to me that I'm late in addressing this and panicking a little bit lol... Given the state of things, it definitively no longer makes sense to embed them imo... (`publish.twitter.com` stopped working a few weeks back, anyway, which was a real wakeup call lol.) ... but obviously, I still come across Twitter content I absolutely want to retain every day. (if you're still not sure what I'm talking about - the exact same function as [Re:Toot](https://apps.apple.com/us/app/re-toot/id1661697436)'s exclusive purpose, but for Tweets instead of Mastodon posts.) I've inadvertently spent more than an hour this morning going back through my favorite old methods and loosely classifying their current states. lmk if anyone desires more details on that.
To preface, I’m currently rewriting a personal webapp to use MySQL instead of storing everything in hundreds of JSON files. I’m currently in the testing phase of generating tables with the data from the JSON files, destroying the tables, adding more columns and data, repeat, all to make sure everything is working as intended. My issue is that occasionally I’ll create too many columns and then I get an error saying something about the row being too large? I’ve also noticed that if I change the parameters of what data is allowed to go in the column, I can generate more columns. I know there is some relationship between number of columns, the data that can go in a column, data size, and row size but I don’t know what’s going on. I’d appreciate it if someone could broadly go over how row length(?) can affect number of columns. Thank you
This looks like a great alternative to Postman/Insomnia and git integration would be really handy for teams.
First off, thank you to [@tst123@lemmy.world](https://lemmy.world/u/tst123) for the initial help regarding the API in my original [post](https://lemmy.world/post/5073743) I’ve managed to use the Sheets API to pull in JSON of my spreadsheet. I am now struggling to pair the data to use in cards on my front end. Here is my code ``` const API_KEY = "APIKEY"; const CLIENT_ID = "ID"; const HEADERS_ID = "tab1!A2:CE2"; const VALUES_ID = "tab1!A3:CE"; const URL = `https://sheets.googleapis.com/v4/spreadsheets/${CLIENT_ID}/values:batchGet?ranges=${HEADERS_ID}&ranges=${VALUES_ID}&key=${API_KEY}`; async function getData() { const RESPONSE = await fetch(URL); const DATA = await RESPONSE.json(); const COCKTAILHEADERS = DATA.valueRanges[0]; const COCKTAILHEADERSOBJ = Object.assign({}, COCKTAILHEADERS.values[0]); const COCKTAILVALUES = DATA.valueRanges[1]; const COCKTAILVALUESOBJ = Object.assign({}, COCKTAILVALUES.values); // console.log(DATA); // console.log(COCKTAILHEADERS.values[0]); console.log(COCKTAILHEADERSOBJ); // console.log(COCKTAILVALUES.values); console.log(COCKTAILVALUESOBJ); } getData(); ``` My spreadsheet is set up like this… - ROW 1 = Headers for cocktail name in column A and ingredients in B through CE - All other ROWs = Column A is the cocktail name and B through CE is the measurement When I log `COCKTAILHEADERSOBJ` I get an object with each ingredient name in an array and when I log `COCKTAILVALUESOBJ` I get an object with nested arrays, each array has the name and the measurement. If the drink does not contain the ingredient, I have an empty string. ``` Example of COCKTAILHEADERSOBJ [0] = Cocktail Name [1] = Lime [2] = Tequila Example of COCKTAILVALUESOBJ [0] [0] = Margarita [1] = 1oz [2] = 2oz [1] [0] = Old Fashioned [1] = 0oz [2] = 0oz ``` My goal is to have an object for each cocktail that looks like this ``` "drinks": [ { "cocktail name": "Margarita", "lime": 1, "tequila": 2 } ] ``` If the value is zero, I don’t want the ingredient added to the new object for that drink. Any suggestions on how I can loop through each item in COCKTAILVALUESOBJ and assign the correct COCKTAILHEADERSOBJ label to it so I can make a new object with each drinks recipe and then pull that new object into the DOM? Feels like I should be able to use Array Map to get them into a single object, but I’m a little lost on how to do it with 2 objects. Still incredibly new to JS and struggling with tutorials, hoping this project helps me learn and I appreciate any advice to help me search out the answer.
I’ve been learning frontend on and off for a few years and I keep trying to find a good project to help further my knowledge. My amazing wife created a Google Sheets database of cocktails we learnt to make over the pandemic. Columns are ingredients and rows are measurements in ounces. I’d love to create and self-host a frontend for this data. Trying to use the Sheets app on our phones has driven us to drink (😉). I have a server running OMV and Docker, I’d like to host a searchable webpage on my network (maybe one day host it externally) and utilize the data in this Sheets doc. My Google-Fu is failing me, I don’t know what to search to make a start. Someone on Reddit suggested just using the Sheets doc and doing an API call to that file. I’m not opposed, I’m also happy to look into some sort of database software to broaden my skills (MongoDB etc). Any suggestions or tutorial recommendations to help me create a searchable frontend using the data in my Sheets doc?
cross-posted from: https://lemmy.ml/post/4867982 > Developers, it’s time for you to choose a side: will you help rid the web of privacy-invading tracking or be complicit in it?
Let's suppose that you didn't know either technology and were offered the chance to work with one or the other. Time for you to get up to speed on the technology was built into the project. Which technology would you work with and why? Which would have more options in the future? Yes, this is a real life situation I'm confronting. I'm deep in a Java training course but a .Net opportunity has come my way. Do I toss Java/Spring Boot aside for .Net? Or do I continue with Java/Spring Boot and decline the .Net opportunity?
I saw the creator of this course sharing it on LinkedIn and figured others might want to give it a shot! I've had very good experience with Udemy courses in the past, they are *extremely* comprehensive and well made.
cross-posted from: https://lemmy.world/post/2692134 > SOLVED: by @g6d3np81@kbin.social [using `columns` property](https://mlmym.org/lemm.ee/comment/2050770) > > TL;DR: I want to achieve [this behavior for the menu layout](https://crul.github.io/CursoRelatividadGeneralJavierGarcia/), but [all I can get is this](https://i.imgur.com/me2RPva.png); note the different menu options order. > > Two days ago [I asked for help](https://old.lemmy.world/post/2566953) for implementing the current behavior without hardcoding the menu height for each resolution step, and there were two suggestions to try `display: grid`. It looked promising and after reading some documentation I was able to get [something very close to what I'm looking for](https://i.imgur.com/me2RPva.png). > > The only difference being that I want the chapters to be sorted vertically (as [in the current version](https://crul.github.io/CursoRelatividadGeneralJavierGarcia/)), but what I got sorts the chapters horizontally. > > Here it is (what I think is) the relevant code: > > #menu ul { > display: grid; > grid-template-columns: 1fr 1fr 1fr 1fr; > grid-auto-flow: row dense; > } > > Sorry, I don't have the `display: grid` version online. > > I did a quick search for [display grid multiple columns vertical sort](https://www.google.com/search?q=display+grid+multiple+columns+vertical+sort&newwindow=1&hl=en) and saw this [StackOverflow post: CSS Grid vertical columns with infinite rows](https://stackoverflow.com/questions/44906501/css-grid-vertical-columns-with-infinite-rows) which, if I understand correctly, says it's not possible. But I'm pretty sure I'm not understanding it correctly. > > Any help will be welcome, thanks! > > EDIT: I also tried `grid-audto-flow: column` (as [suggested here](https://lemmy.world/comment/2095002)) but [it just renders a single row](https://i.imgur.com/ARhEad0.png). Probably because I'm missing something... > > #menu ul { > display: grid; > grid-template-columns: 1fr 1fr 1fr 1fr; > grid-auto-flow: column; > } > > EDIT-2: I was told that for `grid-audto-flow: column` to work I need to specify the numbers of columns. If I understand correctly, then that doesn't really help. The original issue is that I need to edit the CSS file every time a new chapter is added. Which would be the same if I have to hardcode the number of rows. > > I mean, it's a bit cleaner to hardcode the number of rows than the height in pixels, but I was looking for a solution that doesn't require magic numbers in the CSS.
cross-posted from: https://lemmy.world/post/2566953 > Hi, I'm an old webdev who is rusty in CSS; I learn about `calc()` recently and never really learnt `display: flex` properly. > > I made [some webs with a responsive menu layout](https://crul.github.io/CursoTeoriaCuanticaDeCamposJavierGarcia/) (relevant CSS code posted on bottom). I tried using flex but I still had to do one ugly hack: I have the menu heights for the different resolutions hardcoded and I have to update them manually every time a new chapter is added. It's not a big deal, but I would like to know if there is a proper way to do this. > > Some alternatives I've thought about: > - [The new `round()`](https://developer.mozilla.org/en-US/docs/Web/CSS/round), but it's too new and not supported by most browsers. > - JavaScript > > ... but I feel like there must be a clean CSS-only way to achieve this. > > Thanks! > > Relevant CSS code ([link to full stylesheet](https://crul.github.io/CursoTeoriaCuanticaDeCamposJavierGarcia/style.css?v=20220826) in case I missed something). > > ul { > display: flex; > flex-direction: column; > flex-wrap: wrap; > height: 624px; /* =27x23+3 | 23 = 91/4 */ > margin: 0; > padding: 16px 16px 4px 16px; > vertical-align: top; > } > @media screen and (max-width: 1000px) { > ul { > height: 840px; /* =27x31+3 | 31 = 91/3 */ > } > } > @media screen and (max-width: 582px) { > ul { > height: 1245px; /* =27x46+3 | 46 = 91/2 */ > } > } > @media screen and (max-width: 400px) { > ul { > height: auto; > } > } > ul li { > list-style-type: none; > margin: 2px 16px 2px 4px; > font-size: 120%; > } > ul li a { > display: inline-block; > background-color: #3fa79e; > color: #d2e7e2; > text-decoration: none; > padding: 2px 8px; > border: solid 1px #d2e7e2; > } > ul li a:first-child { > width: 106px; > margin-right: -3px; > } > ul li a:hover { > background-color: #144c48; > color: #fff; > border: solid 1px #fff; > } >
I'm getting Cloudflare's JavaScript-based screening page when trying to hit tinyurl.com with curl and extract the real link. Anyone know if this has been going on for a while?